WordPressの覚書をつらつらと記録していくぜ。
Jetpackを最新版(ver.9.0.1)にアプデしたら管理画面のウィジェット項目に出てこなくなったので設定し直したら、TOPページのスライダー下に大きな余白ができた。

買いテーマ(別サイトではelmastudioのzukiというテーマを使っています)を使用しているので子テーマのCSSをいじったり、JetpackのカルーセルはFlexsliderがベースになってるので(たぶん)そのjsやCSSが干渉してないか見直したがうんともすんとも言わない。
その数日間わたしは頭をかきむしったり、窓の外を見つめたり、ベッドで天井を見つめたり、枕に叫んだり、呪文をつぶやきながら床を転げ回るなどあらゆる試みを経たあげくしびれを切らしてテーマ販売元の中の人にプライベートメッセージを送ってみた。するとこんなお返事が。
Hi Satoko,
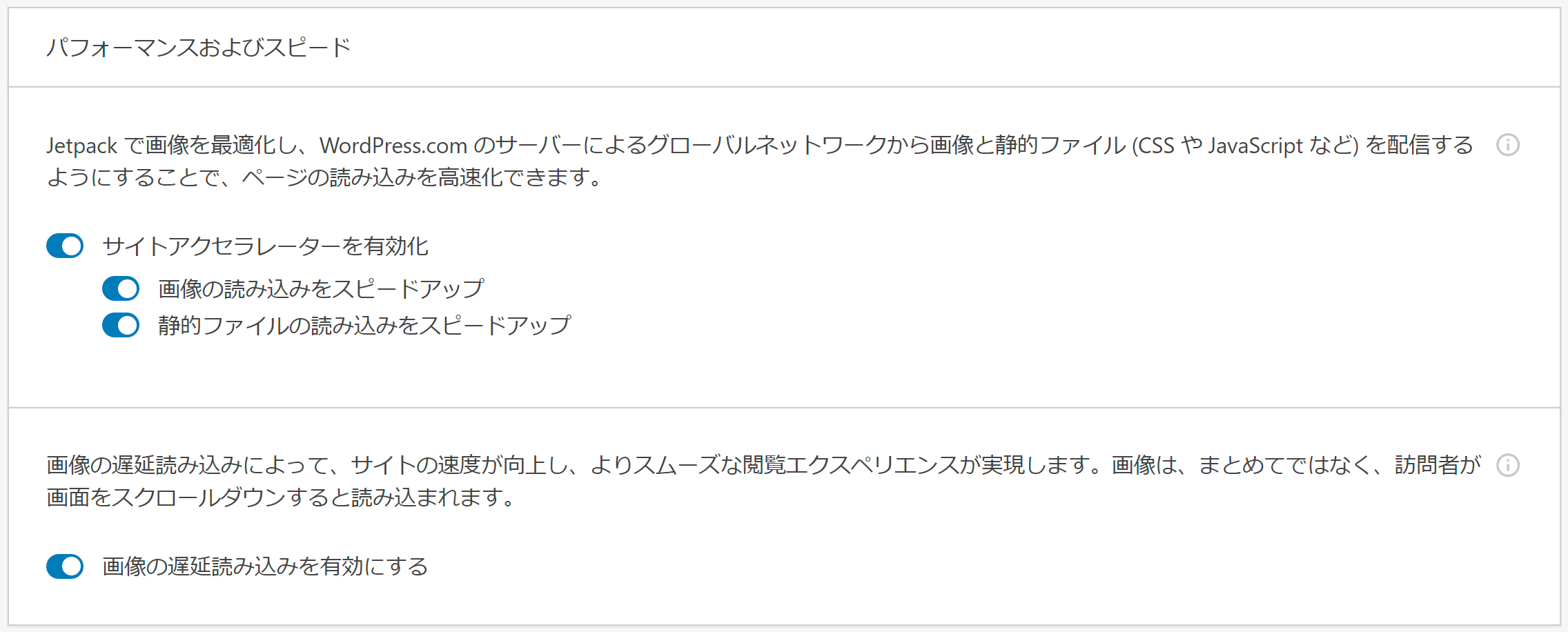
this problem appears in combination with Jetpack’s lazy loading. Can you deactivate this feature? The Jetpack support can support you on excluding the slider’s images, so you can still use this feature for the other images.
Best,
Marc
まじっすかああああぁぁ!?!?!?

言われたとおりにJetpackの画像遅延ロードのトグルを左にずらすと(オフに)一瞬で元通りに。

アプデトラップにはいつもヒヤヒヤさせられるので覚書。
